Have you ever wanted to place Divi Library Layouts within widget areas? We are going to show you how you can do that by using Divi Supreme without custom coding. Of course, there’s some tutorials out there teaches you how to add Divi Library Layouts to your Widget Areas. By doing that, you will spend more time coding, finding the ID of the layout and etc.
How it Works?
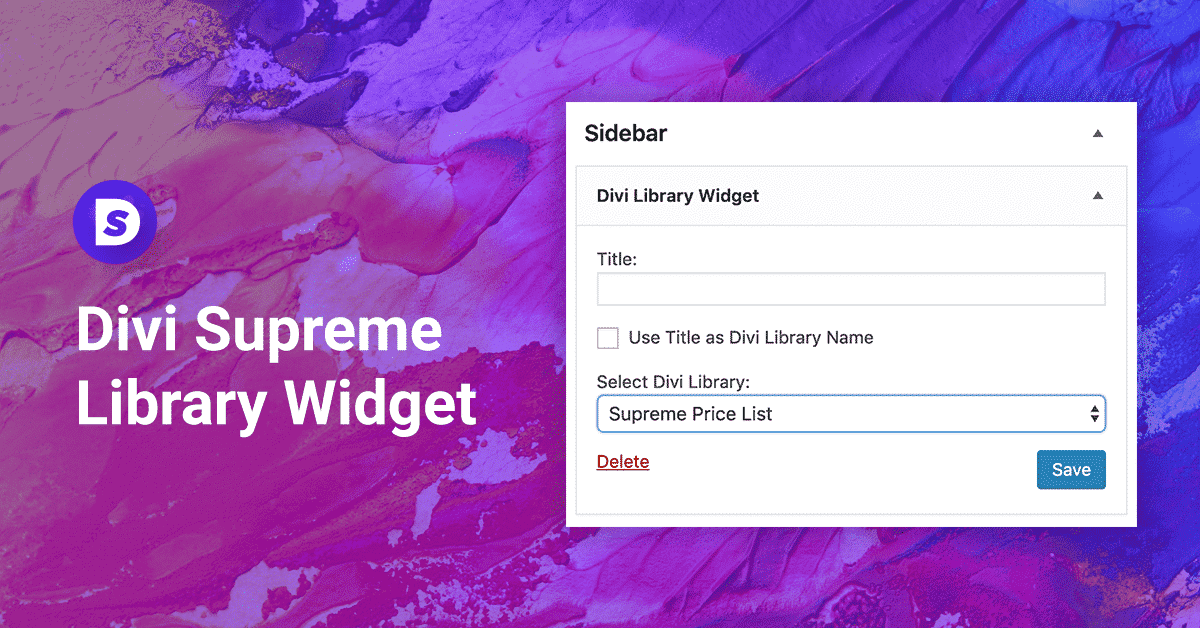
After installing Divi Supreme Pro (Available on version 1.3.1), a new widget is added to your widgets called “Divi Library Widget”. To see it, go to Appearance, Widgets in the dashboard. Drop this widget in any widget area (including sidebars, footers, or any that you’ve created). It provides a dropdown list where you can choose your own Divi Library Layout to display within the widget.

There’s three options in the Widget:
- Title: Define a title for your Divi Library Widget or leave it blank if you don’t wish to show a title.
- Use Title as Divi Library Name: Check this if you wish to use the title as the Divi Library Layout Name. (This will also overwrite any title defined above).
- Select Divi Library: A dropdown list loaded directly from your Divi Library, where you can choose the layout to display within the widget.
The benefits of using Divi Library Widget:
- Does not require you to do any Custom Coding.
- Save Time by not finding any ID of the layout or shortcode.
- Load your beautiful layout to the Widget Areas.
Tips: You should be creating layouts specifically for the sidebar or footer in single column.
Lastly, remember to Click ‘Save’ and that’s it! Now, you can finally add your creative layouts to any Widget Areas to your Divi site quickly and without coding, using the Divi Library Widget.
We want to hear from you. Let us know what you think about it in the comments.


0 Comments