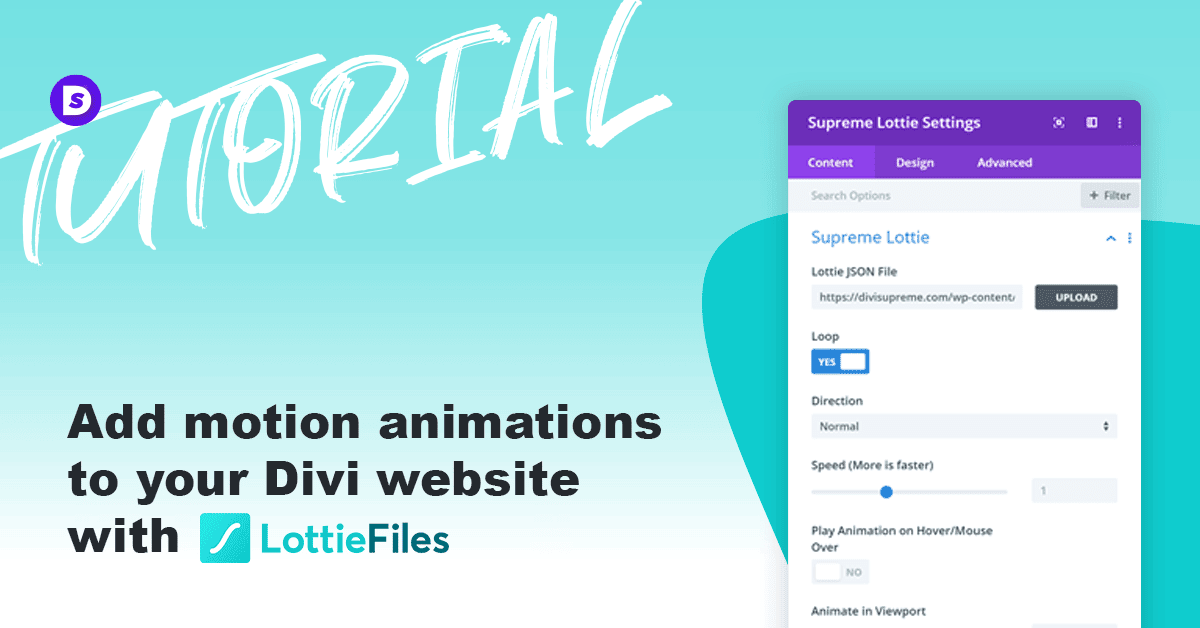
Today we’ll be doing a step by step tutorial on how to add beautiful eye-catching animations to your Divi website and increase the conversion and engagement of your customers with LottieFiles and Divi Supreme’s Lottie Module which makes it very easy to add Lottie Animations to your Divi Website with ease without having to insert the HTML Codes and JavaScript.
What’s LottiFiles?
It’s a Library filled with stunning Animations. Lottie is a JSON-based animation file format that enables designers to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation.
Let’s get started!
So first make sure that you’ve the latest version of the Divi Supreme Plugin installed on your site. First, go to LottieFiles and choose any animation you like, you can go to the Animations page and choose any animation from there, plenty of them are free but you can also hire a professional animator to create a custom animation for you.
Let’s get started! So in this step by step tutorial, we’ll be adding this animation by Andy Dao. You can simply click on any animation you like.

After clicking on the animation you’ll see a popup where you can download the .JSON file of the animation. On the top, you’ll see a Download button just click on it and download the .Json file.

If you want to change the colors of the animation you can do so by scrolling down a bit and then you’ll see a button Edit Layer Colors and then you’ll be redirected to an editor where you can easily change the color of the animation. You’ll also find many other options here such as Background Color, Animation Speed and more make sure to check them as well.

Once we’ve downloaded the .json file of the animation now open up your site’s dashboard go to Divi Supreme > Misc and make sure that this option is checked to enable the upload of .Json file on your site. This option enabled by default.
Why we need to enable this?
By default, WordPress only allows for certain types of files for security reasons. To allow JSON file to be uploaded to your WordPress, you need to bypass this. You can uncheck after you’re done with uploading.

Now you can open up Divi Visual Builder and choose a column where you want to add the lottie animation, simply search for lottie and add the Divi Lottie Module.

Now upload the .json file in this input field.

So that’s it you’ve just added a beautiful Motion Animation to your Divi site with LottieFiles. It’s that easy! There are other options available for you to check out:
Direction – Here you can change the direction of the animation it may be either Normal or Reverse.
Speed – Here you can change the speed of the animation the more value you’ll enter here the more speed of the animation will be.
Play Animation on Mouse Hover/Mouseover – Enabling this switch will only play the animation when you’ll hover or mouse over to the animation.
Animate in Viewport – The animation will start animating when visitor reaches certain viewport of website. This is to prevent animation using extra resources.

Oh and by the way, you don’t have to worry about the load speed of your page because these animation json files are small in size!

So that’s it for today’s tutorial we hope you found it useful and if you want to see the live demo of this animation you can click on the button below.
Some performance tips, try turning of looping option in the Divi Lottie Module. This will reduce the cpu and ram usage in your Browser. We’ve also developed in such a way that the animation will start on in viewport. You can adjust the viewport percentage in the Divi Lottie Module. The animation will pause/stop when out of viewport.
How to access the Divi Lottie Module
The Divi Lottie Module is also included in the Free version of the Divi Supreme but if you want more features and functionalities such as mouseover animation, you have the option to purchase the Pro version of our plugin at the cost of $40 for one website and $79 for unlimited sites. Both plans come with a 30% discount on renewals while we also offer you premium support and free updates during the licensing period. Want a more lasting plan? We also offer a Lifetime plan which goes for only $199. With it, you can install Divi Supreme Pro on unlimited websites while you also enjoy premium support and free updates forever.
Our goal is to assist you to create beautiful and effective business websites without impacting negatively on user experience.
So, give Divi Supreme Pro a try today and don’t forget to share your experience with the Lottie Module in the comments section below.
Or try out the Divi Supreme Lite
Divi Supreme Lite Offers 20+ Modules and 3 Beautiful Extensions and using them you can easily extend your site’s functionality.



0 Comments