Many people have been asking us how to open a different image in a Lightbox and if we are able to provide any codes to them or add this feature to the Divi Supreme Image Module. By using the Divi Image modules, there’s no way you can open a different image in a Lightbox unless custom coding which that’s not everybody wants.
You don’t have to code for such feature because..
Your wish is my command! So, here you go! We’ve now added this option to our Divi Supreme Image Module and this is a handy feature for those of you who don’t want to do custom coding.
Using Third Party Divi plugin, Divi Supreme’s Image Module. This is available on the free and pro version. Divi Supreme plugin enhances the experience and features found on Divi and extend with custom creative modules and extensions to help you build amazing Divi websites.
Steps to Open a Different Image in Lightbox

- Firstly, install and activate Divi Supreme plugin.
- Go to Divi Builder and look for Supreme Image Module.
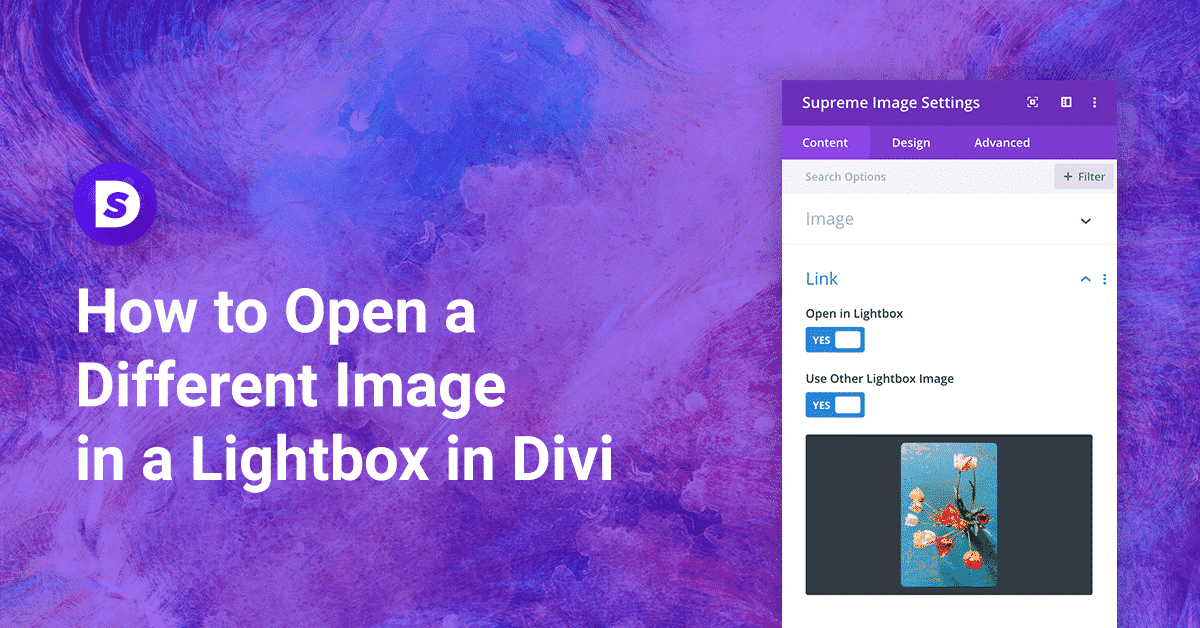
- Under Link, Toggle “Open in Lightbox” and a new option “Use Other Lightbox Image” will show up then toggle “YES”.
- Upload your desired image for theLightbox.
- Save and Publish!
We’ve created an example below. Take a look and let us know what you think about it in the comments.



Nice feature
Thanks!
Hi. I was looking for a solution to open a different image in a lightbox and came across this. It’s absolutely fantastic and thank you! The question I have, how do I prevent the original image to be in the lightbox as well? I would like mine to function exactly as yours does above. Please have a look, the image (map) is on the homepage.
Hi Veronique, I believe if you update the plugin, you will see a new option called “Use Other Lightbox Image”
OMG THANK YOU!.
Just something different and hope it’s useful for you 🙂
Hi, I have similar question, I have figured out how to open different image to the one I display, the thing that I can’t figure out is, for example my image is 1920 by 4638 pixels, and when I open it up in Lightbox it’s very small, its forced to fit the screen.
So is there a way to get full width but height to be scrollable?
Thank you.
Great feature!
Imagine I add a button below the image, does anybody know how to link the button so when a user clicks on it the lightbox appears as it does when clicking the image?
Hi Eduardo,
Do you mean having the same feature for button as well? I don’t quite get what you mean by add a button below the image(open as lightbox) ?
Great option! Is it possible to add a link (url) to the (different) lightbox image?
Yes. If you’re using our Pro version, you can make sure of our Popup Extension to do that as well.